The HyJavaImages HTTP Server is a high performance Java based server using the Netty framework, a NIO client server framework. It allows all HyJavaImages requests to be routed to a shared HyJavaImages HTTP server.
This allows for efficient use of server resources as you will have only one Chrome headless server and one set of pool pages shared by multiple applications.
The differences in operation between the standard HyJavaImages library and the HyJavaImages HTTP server are described below.
STANDARD LIBRARY USAGE
Out of the box the HyJavaImages library allows for 2 modes of operation.
Option 1.
Use the Chrome class start() method. This will start a Chrome headless server, creating the specified number of pool pages. The application will have exclusive use of this Chrome headless server.

Option 2.
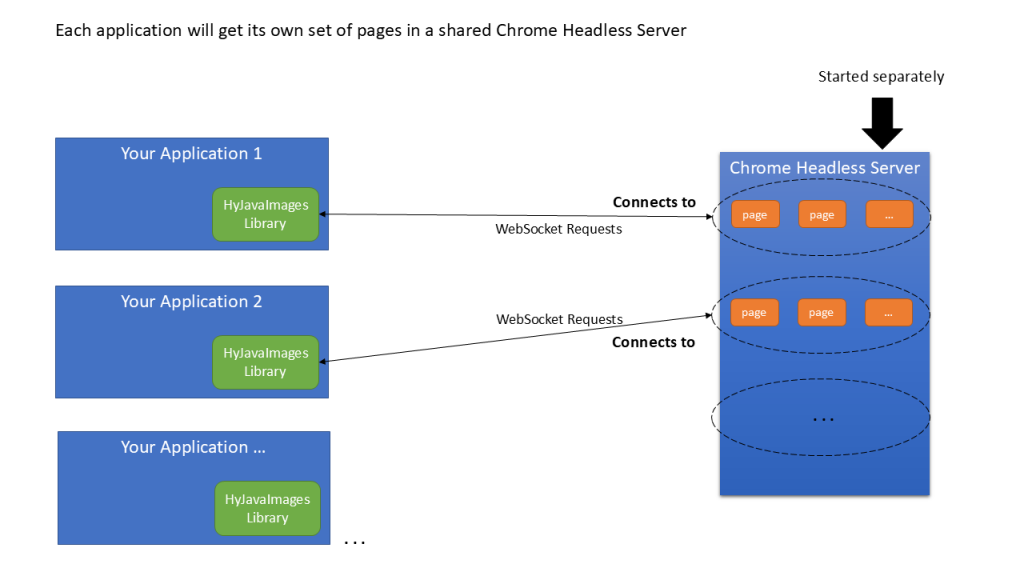
Use the Chrome class connect() method. This will connect to an existing running Chrome headless server, creating the specified number of pool pages. The application will have exclusive use of the created pool pages but will share the Chrome headless server with other applications.

HTTP SERVER USAGE
The HyJavaImages HTTP server ADD-ON gives us a third option.
Option 3.
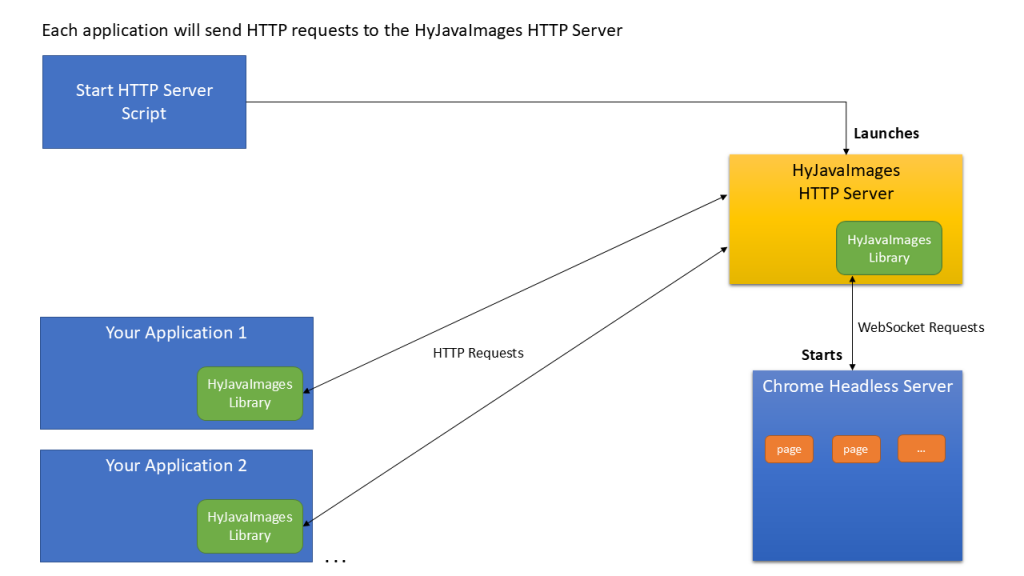
Use the Chrome class setViaHTTPServerURL() method. All HyJavaImages image generation methods will now route requests to the HyJavaImages HTTP server.
The HyJavaImages HTTP server will be launched separately by the provided script. The HTTP server will start a Chrome headless server, creating the specified number of pool pages. The HTTP server will have exclusive use of this Chrome headless server.
This allows for efficient use of resources as you will have only one Chrome headless server and one set of pool pages shared by all applications.
The only code change required is to replace the Chrome class start() method with the Chrome class setViaHTTPServerURL() method.

EXAMPLE CODE
// All requests will be routed to the HTTP server
// No need to start or stop the Chrome headless server
Chrome chrome = Chrome.getInstance();
chrome.setViaHTTPServerURL("http://localhost:41772/");
// Generate as many chart images as needed
String base64;
ImageGenerator img = new ImageGenerator();
// Highchart example
img.setJavaScriptLibrary(LibraryType.HIGHCHARTS, "12.1.2", "highcharts.js");
base64 = img.toBase64Image("{your chart options...}"); // will now be routed to http://localhost:41772/
// Highstock example
img.setJavaScriptLibrary(LibraryType.HIGHCHARTS_STOCK, "12.1.2", "stock/highstock.js");
base64 = img.toBase64Image("{your chart options...}"); // will now be routed to http://localhost:41772/
// ApexCharts example
img.setJavaScriptLibrary(LibraryType.APEXCHARTS, "4.3.0");
base64 = img.toBase64Image("{your chart options...}"); // will now be routed to http://localhost:41772/
API DOCUMENTATION
View the API for the HyJavaImages library.
REQUIREMENTS
- You must have a valid license for the HyJavaImages Library.
- You must have Chrome 71 or later installed on your system. The library requires a Chrome version that supports the DevTools protocol v1.3.
LIBRARY EVALUATION
A 30 day evaluation version of the HyJavaImages HTTP Server is available to ensure it meets your requirements.
The evaluation version is suitable for:
- Proof of Concept testing
- Integration testing
- Performance testing
If you have any further questions on the library or wish to test the evaluation version, please contact our support team via the Contact Us area on the home page.